Publié le 17 novembre 2024
Publié le 17 novembre 2024
Le routage est un élément central dans le développement d'applications web, et Next.js propose deux approches : le Pages Router et le App Router. Ici, nous allons nous concentrer sur le App Router et voir comment il permet de structurer une application de manière efficace et modulable. Dans l'App Router, le routage repose sur le système de fichiers, où chaque dossier et fichier joue un rôle spécifique. Explorons ensemble ses particularités !
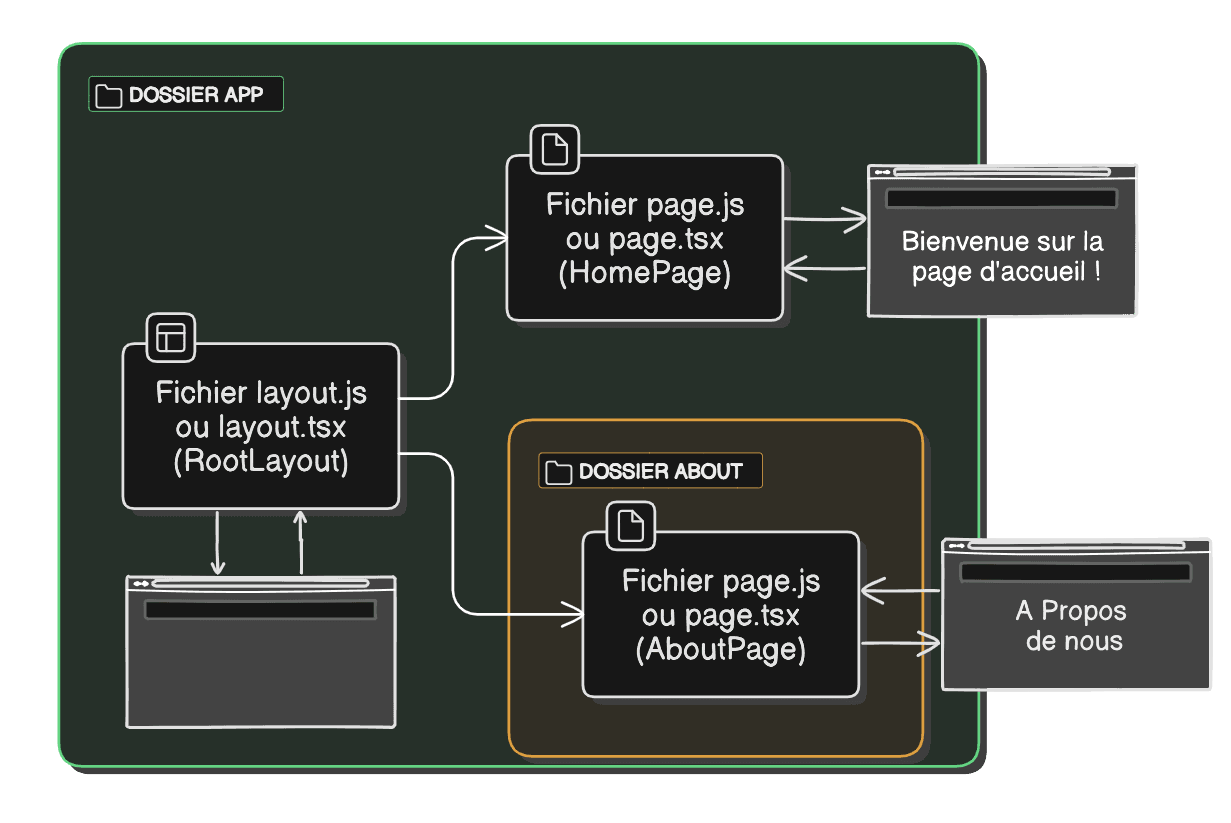
Dans l'App Router, chaque dossier et fichier sous le répertoire app/ représente un segment de route. Les sous-dossiers imbriqués correspondent aux sous-routes, et des conventions spécifiques sont utilisées pour créer des pages, des layouts, et même des API.
Routes Basées sur les Fichiers : Chaque dossier sous app/ représente un segment de route. Un fichier nommé page.js ou page.tsx dans ce dossier correspond à une page publique accessible à partir de l'URL construite à partir de ce chemin.
Exemple :
app/page.js correspond à la route /app/dashboard/page.js correspond à la route /dashboard
Layouts Partagés et Templates : Pour ajouter une interface réutilisable, vous pouvez inclure des fichiers layout.js et template.js. Ces fichiers permettent de créer une interface uniforme pour plusieurs pages en imbriquant des layouts, par exemple, un menu de navigation qui reste constant.
API Routes : L'App Router permet également de définir des points d'API directement dans la structure des dossiers en utilisant des fichiers nommés route.js. Chaque route.js agit comme une fonction d'API, traitant les requêtes au niveau de cette route spécifique.
Dans le App Router, une page est créée en exportant par défaut un composant React dans un fichier page.js ou page.tsx. Cette page représente l'élément final d'un segment de route.
Exemple :
export default function HomePage() {
return <h1>Bienvenue sur la page d'accueil !</h1>;
}Dans cet exemple, app/page.tsx correspond à l'URL racine /. La page se charge automatiquement en suivant la convention du système de fichiers.
Un layout est une interface réutilisable et partagée entre plusieurs pages. Il peut être utilisé pour définir des éléments constants comme une barre de navigation ou un pied de page, et permet de maintenir un état entre les changements de pages.
layout.js situé dans le dossier app/ sert de layout racine pour toute l'application et englobe toutes les autres routes et layouts. C'est le seul layout autorisé à contenir les balises <html> et <body>.export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body>
<main>{children}</main>
</body>
</html>
);
}
layout.js dans des sous-dossiers. Par exemple, un layout pour la section dashboard serait situé dans app/dashboard/layout.js. Ce layout engloberait toutes les pages et layouts sous app/dashboard comme /dashboard/settings.export default function DashboardLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<section>
<nav>/* Navigation du Dashboard */</nav>
{children}
</section>
);
}
Les layouts permettent d'imbriquer plusieurs niveaux d'interface, comme un site de blog où le layout principal inclut un en-tête et un pied de page, et un layout de catégorie inclut une barre latérale avec des filtres de recherche.
Les templates sont similaires aux layouts, mais diffèrent par leur comportement. Contrairement aux layouts, un template crée une nouvelle instance de ses composants enfants lors de chaque navigation. Cela permet de resynchroniser les effets et de réinitialiser l'état des composants.
Cas d'usage :
Exemple :
export default function Template({ children }: { children: React.ReactNode }) {
return <div>{children}</div>;
}Dans cet exemple, chaque navigation vers une nouvelle page utilisant ce template recréera les composants enfants, idéal pour des éléments dynamiques ou avec des interactions spécifiques.
Les layouts et les templates peuvent également inclure des métadonnées via l'API Metadata de Next.js. Cela permet de définir les balises <title> et <meta> de chaque page pour améliorer le SEO et l'expérience utilisateur.
Exemple d'ajout de métadonnées :
import type { Metadata } from "next";
export const metadata: Metadata = {
title: "Mon Application",
description: "Une application Next.js optimisée",
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
);
}Cette API garantit une optimisation maximale en gérant la duplication des balises et en intégrant les dernières avancées en matière de référencement.
Les routes dynamiques vous permettent de créer des chemins en fonction de variables. Par exemple, pour une page produit où l'URL change en fonction de l'identifiant du produit, vous pouvez utiliser des crochets [] pour indiquer un segment dynamique.
Exemple :
app/products/[id]/page.js correspond à /products/1 ou /products/42, où [id] représente un identifiant dynamique.export default function ProductPage({ params }: { params: { id: string } }) {
const { id } = params;
return <h1>Détails du produit {id}</h1>;
}Les segments dynamiques permettent de gérer des pages uniques en fonction de paramètres d'URL, parfait pour des applications comme des boutiques en ligne ou des blogs avec des articles spécifiques.
Le App Router de Next.js propose un routage puissant et flexible basé sur la structure des fichiers, avec des options avancées pour créer des layouts partagés, des templates, et des routes dynamiques. Ces fonctionnalités permettent de structurer efficacement l'interface utilisateur tout en offrant une expérience fluide et optimisée pour les utilisateurs.
Pour démarrer avec Next.js, consultez notre article sur démarrer avec Next.js et notre guide sur le choix entre l'App Router et le Pages Router.